■ブログとは?
|
|
ウェブログ、web-logを語源とする言葉で、簡単に言ってしまえば、ブラウザで日記のような形で随時サイトを更新できるツールです。
書き込んだ日記に対して、サイト訪問者がコメントを書き込める設定も可能であり、コミュニケーションツールとして利用が出来るという利点もあります。
最近では、無償/有償でブログ提供を行っている様々なサービスがありますが、ご自身のドメインを利用してブログを立ち上げたい、というお客様のために、ネットグルーヴのサーバーでMovabletypeを設置する方法をご説明します。
|
| 1.まずは動作可能プランかどうかをご確認ください。 |
|
■動作可能プラン:サーバーサービス『スタンダードプランA』『スタンダードプランB』
|
| 2.設置に必要なファイルを入手します。 |
|
必要とするファイルは以下からダウンロードします。
■MovableType→ http://www.movabletype.jp
|
|
|
|
※Movabletype本体のダウンロード方法
|
|
(1) http://www.movabletype.jpにアクセスします。
まずはTypeKeyのユーザー登録を行います。http://www.movabletype.jpのページ左上の、「ダウンロード」をクリック。 |
|
|
|
(2)次のページで、「ダウンロードへ」をクリック |
|
|
|
(3)次のページで、「いますぐ登録する」をクリック |
|
|
|
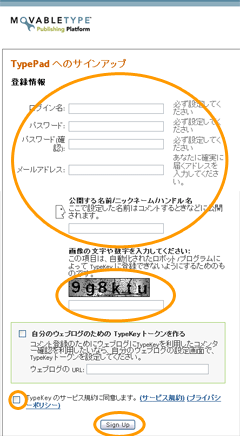
(4)次のページで、必要事項を入力し、「Sign Up」をクリック |
|
 |
・ログイン名・・・
|
| |
任意のものを英半角で入力してください。
|
| ・パスワード・パスワード確認・・ |
| |
任意のものを英半角で入力してください。
|
| ・メールアドレス・・・ |
| |
受信可能なメールアドレスを入力してください。 |
| ・公開する名前/ニックネーム/ハンドル名 |
| |
任意のものを入力してください。 |
| ・「画像の文字や数字を入力してください」 |
| |
ページ上で表示されている文字を読み取って、同じものを入力してください。 |
|
全て入力したら、
「TypeKeyのサービス規約に同意します。」
にチェックを入れて、
「Sign Up」をクリックしてください。
|
|
|
|
|
|
(5)正常に登録が行われた場合、以下のページが表示されます。 |
|
|
|
(6)TypeKeyから、確認のメールが送信されますので、メール受信をしてください。
受信したメールのリンク部分をクリックしてください。 |
|
<<メールの例>>
Hello, ******.
Thanks for signing up for a TypeKey account. To begin using your TypeKey
to log in to weblogs and post comments, and to use the Movable Type Store,
you need to validate your email address. Simply click on this link:
<https://www.typekey.com/t/typekey/confirm?v=*****=************>
Or copy the link, and paste it into the Address bar in your web browser.
After validating your email address, you can:
* Use your TypeKey to log in to TypeKey-enabled weblogs and web sites;
* Manage your TypeKey profile: http://www.typekey.com/
Welcome! |
|
|
(7)これでユーザー登録完了です。
|
|
|
|
(8)再度、(1)から(2)の手順ですすみ、先ほど登録したログイン名とパスワードでログインしてください。
|
|
|
|
(9)次のページで、「限定個人ライセンス」(※注)をクリックしてください。
|
|

(※注):「限定個人ライセンス」は設置できるブログ数やユーザー数に制限があります。
複数ユーザーでの利用や、商用利用の場合等はライセンス料を支払って利用する必要があります。
ご自身の利用方法にあわせてお選びください。
|
|
(10)次のページで、「ライセンス契約を承諾する」にチェックを入れ、「次へすすむ」をクリックしてください。
|
|
|
|
(11)次のページで、以下のように選び、「ダウンロード」をクリックし、ファイルをダウンロード(保存)してください。
|
|
|
|
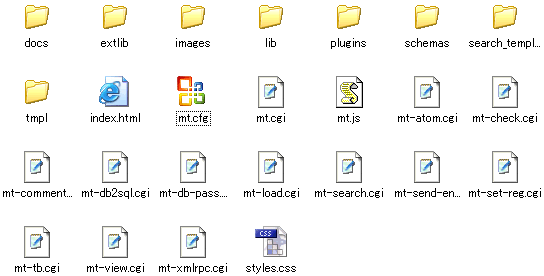
(12)以下のファイルがダウンロードされます。(バージョンによって、名称が異なります)
ファイルのダウンロードの手順は以上です。
|
|
|
|
|
3.ダウンロードしたファイル、「MT-3[1].01D-full-lib-ja.zip」を解凍して生成されたフォルダ、「MT-3[1].01D-full-lib-ja」を開き、以下のファイル構成を確認してください。
(アイコン画像はお客様の環境によって異なりますので、下の例と異なっていても無視してください)
|
|

の中身↓

|
| 2.次に、設定ファイル「mt.cfg」を編集します。「MT-3[1].01D-full-lib-ja」の中の「mt.cfg」をテキストエディタで開き、以下の内容を変更してください。 |
|
|
|
※「mt.cfg」の編集内容
|
|
前提として、Movabletypeを設置するサイトの場所が、
http://www.domainsample.jp/blog/
として説明します。
| 18行目 |
CGIPath http://WWW.YOUR-SITE.COM/PATH/TO/MT/ |
|
変更→ |
CGIPath http://www.domainsample.jp/blog/ |
|
|
|
|
| 142行目 |
# DBUmask 0022
# HTMLUmask 0022
# UploadUmask 0022
# DirUmask 0022 |
|
変更→ |
DBUmask 0022
HTMLUmask 0022
UploadUmask 0022
DirUmask 0022 |
|
|
|
#を外してください。 |
書き換え終了後、mt.cfgを保存してください。
|
|
|
| 3.再度「MT-3[1].01D-full-lib-ja」を開き、フォルダを作成してください。 |
|
■作成するフォルダ・・・「db」「archives」の2つ。
|
|
|
| ※MTのバージョン3.16以降を「新規インストール」される場合のご注意・・・ |
|
lib/MT/App.pm(libフォルダの中の、MTフォルダの中のApp.pm)をテキストエディタで開き、
591行目〜592行目の、
} elsif ($app->{query}) {
$path = $app->{query}->url;
|
箇所を以下のように修正してください。
} elsif ($app->{query}) {
$path = $app->{cfg}->CGIPath;
|
この修正を行わないと、MTの管理画面にログインできない場合があります。
|
| 10.FTPソフトを使ってサーバーにファイルをアップロードします。 |
|
|
|
(1) FTPソフトの設定方法はこちらをご覧いただき、通常のFTP接続と同じようにサーバーに接続してください。
※Windowsの場合はFFFTP等のFTPソフトの利用を推奨します。(GoLiveやDreamweaver等のHP制作ソフトの場合、ソフトの機能によって、思いがけぬファイル内容の書き換えが生じてしまう場合がありますので、FTP専用ソフトの使用をおすすめします。)
|
|
(2)接続後、項目8のmt.cfg書き換え時にCGI PATHで指定したURLと一致するディレクトリにへ移動してください。ディレクトリが存在しない場合は、新規にディレクトリを作成してください。
例)http://www.domainsample.jp/blog/ が設置場所であるとして、
blogというディレクトリが無い場合は、blogというディレクトリを作成してください。
|
|
(3)設置するディレクトリに移動したら、「MT-3[1].01D-full-lib-ja」の中のファイルを全てアップロードしてください。
|
|
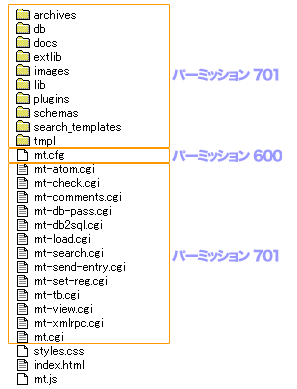
(4)正しくアップロードされていれば以下のファイルがサーバー側(例の場合、/web/blogの中)にあります。
|
|
|
|
(5)次に、ファイルのパーミッション(属性)を変更します。外部から不正に内部ファイルにアクセスされないために、必ず行なってください。
|
|
ほとんどのFTPソフトはサーバー側のファイルを選んで右クリックすることで
「パーミッション変更」あるいは「属性変更」の項目がありますので
そこから変更してください。
| 拡張子.cgiのファイル |
→ |
701
|
| 各ディレクトリ |
→ |
701 |
| mt.cfg |
→ |
600 |
| 上記以外のファイルはデフォルトのままでか構いません。 |

|
|
以上で設置は完了です。
次はブラウザからの設定です。もうあと少しです。
|
| 11.インターネットエクスプローラ等のブラウザを立ち上げ、『http://Movabletypeを設置したアドレス/mt-load.cgi』へアクセスしてください。 |
|
設置アドレスが
http://www.domainsample.jp/blog/ の場合は http://www.domainsample.jp/blog/mt-load.cgi
へのアクセスとなります。
|
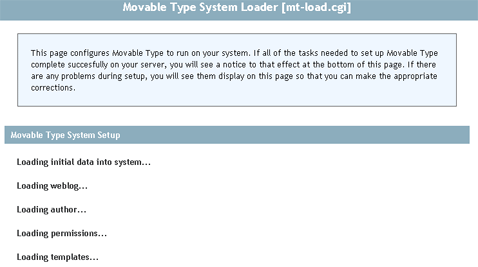
| 12.mt-load.cgiにアクセスした際に、以下の通りに表示されていれば、正常動作です。 |
|
正常動作時でのブラウザ表示

もしこの表示がされずにServerError等が表示される場合は
アップロードしたファイルに不足はないかどうか、
パーミッションは正しく設定されているかどうかを
確認し、再度mt-load.cgiにアクセスしてください。
|
| 13.「mt-load.cgi」の正常動作を確認した後、セキュリティ上「mt-load.cgi」をサーバーから必ず削除してください。 |
|
|
| 14.『http://Movabletypeを設置したアドレス/mt.cgi』へアクセスし、設定画面へのログインを行います。 |
|
|
|
Movabletypeを設置したアドレスがhttp://www.domainsample.jp/blog/の場合は
http://www.domainsample.jp/blog/mt.cgiへアクセスします。
デフォルトのログイン情報はユーザ名「Melody」、パスワード「Nelson」です。
入力後「ログイン」をクリックしてください。
|
|
|
|
|
| 15.無事ログインできた場合、以下の内容を含む画面が表示されます。 |
|
|
| 16.そのまま、画面右下の「プロフィールの編集」をクリックしてください。 |
|
|
|
|
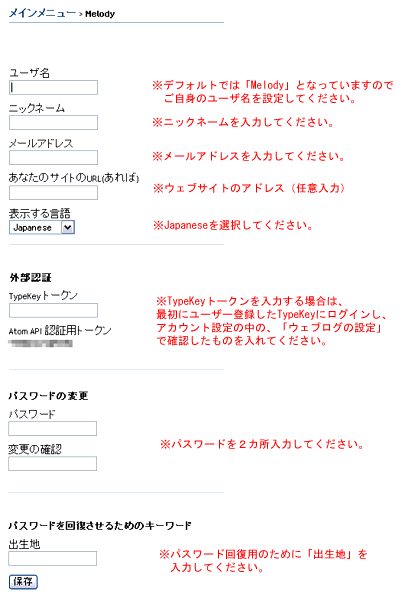
17.『プロフィール』編集画面が表示されますので、ご自身の情報に書き換えてください。
変更後には「保存」ボタンをクリックして保存してください。 |
|

全て入力したら、「保存」をクリックしてください。
|
| 17.次に、画面の上部『メインメニュー』をクリックしてください。 |
|
|
| 18.次に表示される画面で、『設定』をクリックしてください。 |
|
|
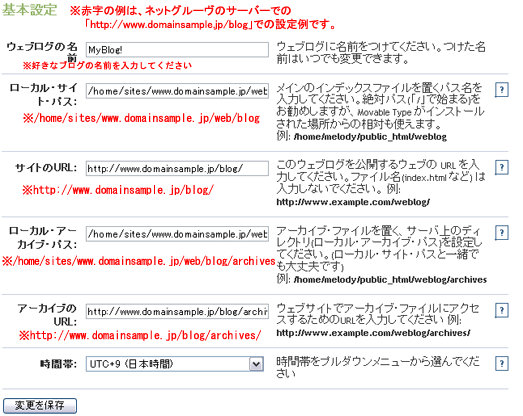
19.ウェブログの設定を編集します。
(とりあえずははじめて設置される場合は以下を例に設定してください) |
|

上記例では、このページで説明している流れ通りに運用する場合の設定です。
| Movabletype本体を設置したディレクトリ |
http://www.domainsample.jp/blog |
| 実際にブログとして公開するディレクトリ |
http://www.domainsample.jp/blog |
例えば、実際にブログとして公開するディレクトリを http://www.domainsample.jp/myblog とする場合は、 サーバー上の/webの下にmyblogというディレクトリをあらかじめ作成した上で、
| ローカルサイトパス: |
/home/sites/www.domainsample.jp/web/myblog |
| サイトのURL: |
http://www.domainsample.jp/myblog |
| ローカルアーカイブパス: |
/home/sites/www.domainsample.jp/web/myblog |
| アーカイブの URL: |
http://www.domainsample.jp/myblog/ |
と設定していただければ、結構です。
要するに、Movabletype本体を設置するディレクトリは固定でも
公開するURLは自由に設定できる、ということです。
|
| 20.必要項目の入力を終えたら、『保存』ボタンをクリックしてください。 |
|
|
| 21.保存後、再構築を行うことで反映されます。『サイトの再構築』をクリックしてください。 |
|

(※画面左メニューの『サイトの再構築』をクリックしても同じ動作です。)
|
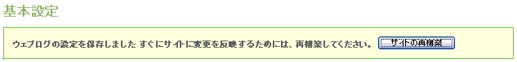
22.再構築の確認画面が別ウインドウで表示されますので、「再構築」をクリックしてください。
(ブラウザによっては、別ウインドウが隠れてしまっているかもしれませんので、確認してください) |
|
|
|
■再構築時、エラーが表示された場合は、
・ディレクトリが正しく設定されているか
・ディレクトリがサーバー上に作成されているか 等確認し、再度やり直してください。
|
| 23.以上で設定は完了しました。 |
|
おつかれさまでした。以上で設定は完了です。
ブログを公開するアドレスへブラウザでアクセスし、以下の表示がされているか確認してください。
(このページの例の場合は、 http://www.domainsample.jp/blog ) |
|
|
| 最後に・・ |
|
エントリーの投稿は、『http://Movabletypeを設置したアドレス/mt.cgi』へアクセスし、ログインしてください。
(このページの例の場合では、http://www.domainsample.jp/blog/mt.cgiとなります)
|
|
■記事を書き込むには、「エントリーの投稿」をクリックします。 |
|
|
|
 |
※または、上記の「設定」をクリック後に表示される、
画面左メニューから、「新しいエントリー」を
選んでください。
|
|
|
■次の画面で、タイトルや内容等を入力して「保存」ボタンをクリックしてください。 |
|
|
|
■ をクリックするか、実際のブログの公開アドレスにアクセスして、書き込みが行われているか確認してください。 をクリックするか、実際のブログの公開アドレスにアクセスして、書き込みが行われているか確認してください。
|
|
|
|
|
|
|
以上でMovabletypeの設置のご案内は終了です。
実際に弊社で動作確認を行った上でご説明させていただきましたが、もし何か内容の不備などございましたらsupport@netgroove.ne.jpまでご指摘ください。
なお、ネットグルーヴサーバーサービスをご利用中のお客様で、『どうしても動かない!』とお困りの場合は、
1.ネットグルーヴIDおよびお客様のご氏名
2.Movabletypeを設置したURL
3.MovabletypeのログインUsername、Password
4.ブログを公開するURL
5.問題点
を明記の上、support@netgroove.ne.jpまでご連絡ください。
※設置代行は行いかねますので、お客様ご自身で必要ファイルをアップロード・動作検証の上、お問い合わせくださいますようお願い申し上げます。
|
|
|